Speed Up WordPress Website Complete Guide Step By Step 2020
WordPress is the most popular CMS (Content Management System ) In the web internet world. Recently, a 34% website has built by WordPress but a few days ago I have researched on the internet about the WordPress website and I find out that the most common and very important problem is WordPress Website loading Slow. A visitor will not want to visit a slow website any day and visitors do not come back to your Slow website so, You will be lost the visitors and profits.
Amazon calculated that for every second load of more, it would lose 1.6 billion dollars (English) in sales in a year. So, I honestly believe, You should pay attention to your WordPress or WooCommerce website speed. In this tutorial, I would like to share with you the Speed Up WordPress Website Complete Guide Step by Step. Instead, all you need is a few quick tools and your WordPress website will rapidly improve its speed, much to the delight of your visitors. The good news is speeding up your site does not take much technical ingenuity.

Here Are The Best Ways To Speed Up WordPress:
- Choose a better web hosting
- Use a lightweight WordPress theme
- Resize and Reduce image sizes
- Delete unnecessary images
- Optimize JS and CSS files
- Use a caching plugin
- Use a CDN
- Enable GZIP Compression
- Reduce the third-party scripts
- Cleanup Website database
- Deactivate and delete unnecessary plugins and themes
- Disable pingbacks and trackbacks
Choose A Better Web Hosting
The major factor that influences the speed of a website is the hosting of your WordPress or WooCommerce website. Without Hosting you couldn’t run a website. So, You must need to choose to host for your website if you want to run a website. The best web hosting can bring a lot of profit for you. There is a lot of web hosting provided available on the market. You can choose one hosting for your business website. If, you want my suggestion then, I would like to recommend the following hosting for your WordPress Website or WooCommerce Website.
- SiteGround
- Bluehost
- WPEngine
- DreamHost
- HostGator
However, You can check here the above hosting details
Use A Lightweight WordPress Theme
I strongly recommend, use the best quality WordPress theme for your website and do not use any nulled theme. You can use a free theme for your website.
I would like to recommend with you the following WordPress theme for your website.
- Avada
- The7
- Flatsome for eCommerce website
- BeTheme
- Newspaper
- Enfold
- Divi
Resize And Reduce Image Sizes
You may use there is a lot of images for your website or you need to use a lot of images for your website.
Example: if you run an eCommerce or Dropshipping website then you will use a lot of images for your business website.
The first thing you need to know is which image type works best for a specific file type. Without getting deep into the weeds, JPGs and PNGs work differently and each file type lends itself to more efficient loading when visitors access your page.
Image optimization for your site is very important as well. These optimizers will trim the fat from your images. In fact, optimizing your images will reduce the clutter the image contributes to your WordPress site by up to 95% per image. Here’s what that means in real numbers. Let’s say an image is 523 kB. An image optimizer clears out the clutter and resizes the image, essentially. Reducing an image of this size by 25% means your site now only has to manage an image the size of 392 kB instead. This may not seem like a lot, but when you add it up over all the images on your site, you’ll be astounded at how much speed-reducing clutter has been removed from your WordPress site.
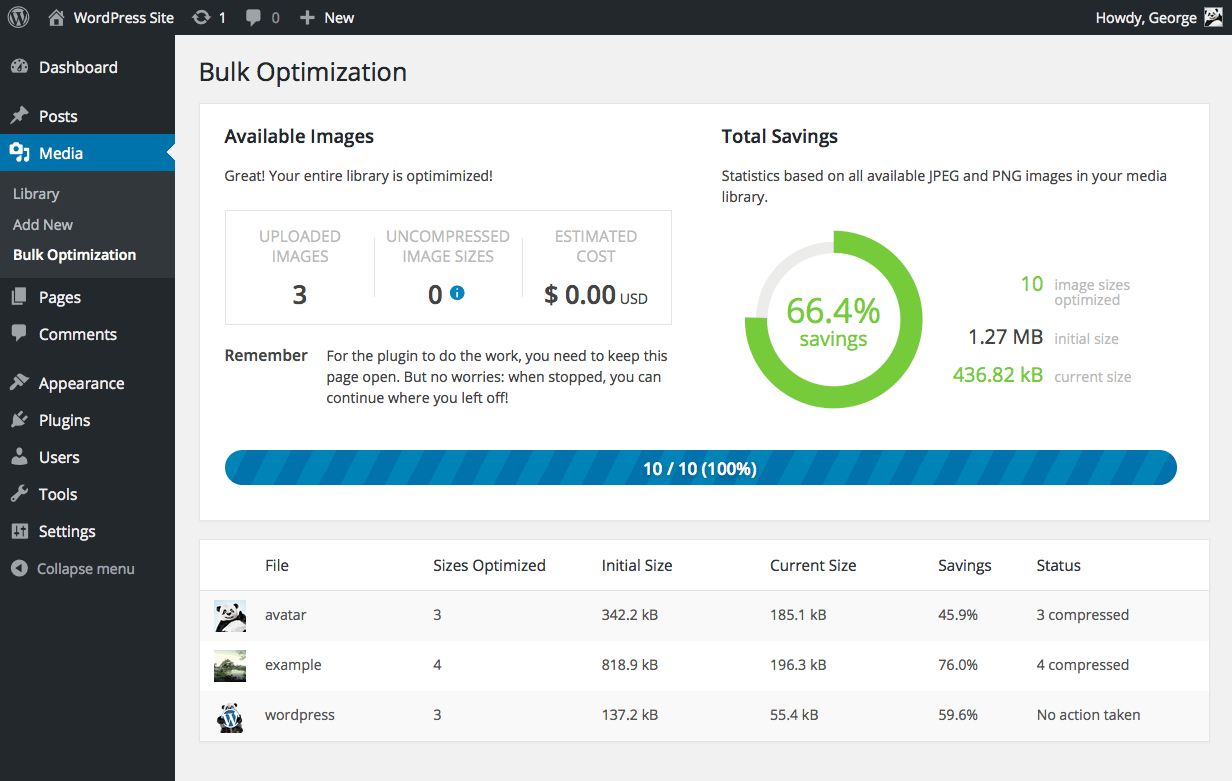
However, I would like to recommend with you the following images optimization plugin for your website. This plugin free and the best image optimize plugin.
Delete Unnecessary Images
When you completely install and active “Compress JPEG & PNG images” plugin and this plugin will show how many images you have used on your website and how many images you have uploaded in your webserver.
To Check Go to admin panel to Media

So, You should remove unused images from the webserver. Learn more here how to remove the unused images from the Web Hosting. How do I delete all UNUSED images from my uploads directory
Optimize JS And CSS Files
Minification is a great word, but is simply nothing more than removing worthless characters, waste in a text document, such as white space, new lines, comments and block delimiters in HTML, JavaScript and CSS files.
To be clear, these features significantly improve these files for human readability, but are completely useless for computers and web browsers to deal with. Removing unnecessary characters and redundant code can greatly speed up WordPress by reducing the size of the page by a huge number of kilobytes.
So, You should use the best caching plugin for your website. I would like to recommend the following caching plugins for your website.
W3 Total Cache, WP Rocket and WP Fastest Cache is the best caching plugin for WordPress Website but Autoptimize is the best for optimizing JS and CSS files. If you need to remove Leverage Browser Caching or Defer parsing of JavaScript warning then you should use Autoptimize.
Use A Caching Plugin
If you are looking for simple caching, try WP-Rocket Plugin. This is an easy tool from CDN considerations and will help you make your site appreciably faster in minutes.
Understanding How to Cache
There are a couple of considerations when page caching, but unless you have an e-commerce site, it is pretty easy to gain much in the way of speed from your WordPress website. Caching is pretty simple – instead of doing the process of generating a page each time someone accesses your website the caching process takes a copy of the page and then gives a copy to all subsequent parties heading to that page. This process makes your site run 2 – 6 times faster.
Use A CDN
If you have a high traffic website or high-level website, then all those user requests will slow down your website. So, You can use a CDN (Content Delivery Network) for your website. But, you should use any premium CDN and I don’t want to recommend any free CDN package.
- MaxCDN
- Cloudflare
- StackPath
- KeyCDN
StackPath CDN recommended by W3 Total Cache and if you use WP Rocket caching plugin for your website, then I would like to recommend KeyCDN. So, You can find here how to use KeyCDN with WP Rocket. SetUp key CDN for WP Rocket.
Enable GZIP Compression
When a user accesses your website, a call is made to your server to provide the requested files. The larger the file, the more it will take for the full page to load. Gzip compress works for your web pages, and it creates the style sheets before they are sent to the end-user.
A Caching plugin includes the GZIP compression function. After activating a caching plugin you can active GZIP compression from the plugin setting. or add the following codes in your .htaccess file.
| 123456789 | AddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/xmlAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/x-javascript |
Reduce The Third-Party Scripts
Remove third-party scripts from your website
- You Tube Video
- Google AdSense Ads
- Facebook Like box
- Instagram Widget
- Disqus comments
- Facebook conversion tracking pixel
- Google Analytics
Read Third-Party Performance on Your WordPress Site
Cleanup Website Database
If anything, your WordPress database will become disorderly over time. To make it squeaky clean, you want to clean plugins, leftover tables uninstalled, and delete overhead. The process of cleaning your website database can be performed manually by PHP My Admin, but it is difficult and harmful if you do not know how to use it. If you are not an expert in technology, installing a plugin to do this task is the safer way to go. WP-Optimize – Clean, Compress, Cache of the advanced database create safety for your database and get rid of things like the older versions, the comments of spam, MySQL queries, and more.
Deactivate And Delete Unnecessary Plugins And Themes
Unless you follow a minimalist lifestyle, over time, we all tend to accumulate clutter. These unnecessary things should be cleaned now and then. You should do this thing for your blog also.
Remove unused plugins and themes. Not only unused plugins and themes have security vulnerabilities, but they can also affect the performance of the WordPress site. Here, web hosting also plays a very important role.
Disable Pingbacks And Trackbacks
Pingbacks and trackbacks are two core WordPress elements that alert you whenever your blog or page receives a link. It might sound useful, but you can check the page links from the Google Webmaster Tools. So, you should remove it. Because it can barrier your website speed.
Also, keeping pingbacks and trackbacks can also put an undesirable amount of strain on your server resources.
You can turn off the WP-Admin → Settings → Discussion.
Extra Tips (Function Reference)
- Increase WordPress Memory
- Disable The Cron File
- Detect High RAM Consumption
- Use WordPress HeartBeat
- Use WordPress Thumbnails
- Expiration Of Images Or Specify A Cache Validator
- Remove Query Strings From Static Resources
- Remove Browser Caching – Add Expire Headers to WordPress
- Google fonts asynchronously by using Google
- How to Remove Defer Parsing of JavaScript Warning (Manually)
Increase WordPress Memory
To increase it you must edit the wp-config.php file that will be in the public_html folder and insert the following into:
| 1 | define('WP_MEMORY_LIMIT', '256M'); |
Disable The Cron File
To Disable it you must edit the wp-config.php file that will be in the public_html folder and insert the following into:
| 1 | define('DISABLE_WP_CRON', true); |
Detect High RAM Consumption
Sometimes the problem does not come from the consumption of CPU, but from the high consumption of RAM. WordPress just like any other program runs in RAM. If there is any plugin that is consuming more resources from the account, then the web will load slower.
So we have to see which plugin is consuming too much RAM. You have to know that there is no plugin that tells you how much RAM a plugin consumes. There are some, but they are complicated to understand and do not give you simple data.
But I have discovered a way to know more or less the RAM consumption of the plugins. It is enough that with having activated the Server IP & Memory Usage Display plugin and we are deactivating plugins and seeing how the memory is going down to know what they consume.
Use WordPress HeartBeat
You can use WordPress HeartBeat function for your website. If you use the WP Rocket caching plugin, then this plugin includes WordPress HeartBeat function. You just need to active.
Use WordPress Thumbnails
You can have several sizes configured and when you upload an image in for example 1200 × 800, one of 600 × 300, another of 150 × 150, etc. is created. This obviously depends on the sizes you have configured. But it also depends on the template, because these also usually bring some predefined sizes incorporated.
Expiration Of Images Or Specify A Cache Validator
Add the following Code in your .htaccess file
| 12345678910 | ExpiresActive OnExpiresDefault "access plus 1 year" if it didn't work try adding this as well: <FilesMatch "\.(bmp|css|flv|gif|ico|jpg|jpeg|js|pdf|png|svg|swf|tif|tiff)$">Header set Last-Modified "Mon, 31 Aug 2009 00:00:00 GMT" |
Read Details here
Remove Query Strings From Static Resources
Add this PHP code in your active theme function.php file below.
| 12345678910111213 | <?php function remove_query_strings() {if(!is_admin()) {add_filter('script_loader_src', 'remove_query_strings_split', 15);add_filter('style_loader_src', 'remove_query_strings_split', 15);}} function remove_query_strings_split($src){$output = preg_split("/(&ver|\?ver)/", $src);return $output[0];}add_action('init', 'remove_query_strings'); |
Remove Browser Caching – Add Expire Headers To WordPress
Every WordPress caching plugins include Browser Caching – Add Expire Headers to WordPress function. Or if plugin not working, then add the following .htaccess file.
| 123456789101112131415 | # Enable expirationsExpiresActive On# Default directiveExpiresDefault "access plus 1 month"# My faviconExpiresByType image/x-icon "access plus 1 year"# ImagesExpiresByType image/gif "access plus 1 month"ExpiresByType image/png "access plus 1 month"ExpiresByType image/jpg "access plus 1 month"ExpiresByType image/jpeg "access plus 1 month"# CSSExpiresByType text/css "access plus 1 month"# JavaScriptExpiresByType application/javascript "access plus 1 year" |
Google Fonts Asynchronously By Using Google
You could load your Google fonts asynchronously by using Google’s Web Font Loader. place the following code below in your footer.php file.
| 12345678910111213 | <script type="text/javascript">WebFontConfig = {google: { families: [ 'Open+Sans:400,700:latin' ] }};(function() {var wf = document.createElement('script');wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';wf.type = 'text/javascript';wf.async = 'true';var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(wf, s);})();</script> |
Defer Parsing Of JavaScript Using WordPress Plugin
There are a ton of WordPress plugins available to remove defer parsing of JavaScript in WordPress Website but I am listing only a few plugins.
Defer JavaScript Parsing In WordPress Via PHP
Add the following code snippet in functions.php file.
| 1234567891011121314151617181920212223 | <?php //Defer Parsing of JavaScript in WordPress function defer_parsing_js($url) {//Add the files to exclude from defer. Add jquery.js by default$exclude_files = array('jquery.js');//Bypass JS defer for logged in usersif (!is_user_logged_in()) {if (false === strpos($url, '.js')) {return $url;} foreach ($exclude_files as $file) {if (strpos($url, $file)) {return $url;}}} else {return $url;}return "$url' defer='defer"; }add_filter('clean_url', 'defer_parsing_js', 11, 1); |
I honestly believe, If you follow my suggestion, then your WordPress Website or WooCommerce website speed will be super fast.
If you believe you can’t speed up your website, then you can hire for this job. I can speed up a WordPress website or WooCommerce website. So, Please Contact us


